Pesky Spelunkers
Spelunker Movement:
While it is still unclear which method will be used to move the spelunkers in the final version, for now I wanted to get a simple drag and drop that would allow you to move spelunkers and snap them to arrows when you drop them on top.
To have the arrows rotate on tap, I used Input.GetTouch and Physics2D.Raycast as recommended in a forum post I read. At first, I tried doing this with the spelunkers as well to register a tap and then update their location to the location of my finger, but for some reason, it would only work some of the time, and only during certain phases. Extremely odd. Instead of figuring out why, I thought “there’s gotta be an easier way to do this which lets me completely ignore this thing that isn’t making sense.”
So, I came upon a tutorial which used EventSystems and OnPointerDown/OnDrag/etc. to register mouseclicks/taps on objects, which seemed much easier to me and made more sense. In addition, it registers whether you’re using your finger or your mouse clicks! Before, I was only able to test the game if I had Unity Remote and my iPhone hooked up, but now I can use this simpler method for interacting, and this’ll allow me to send the project file over to someone and have them test it out on their computer without worrying about setting up a phone.
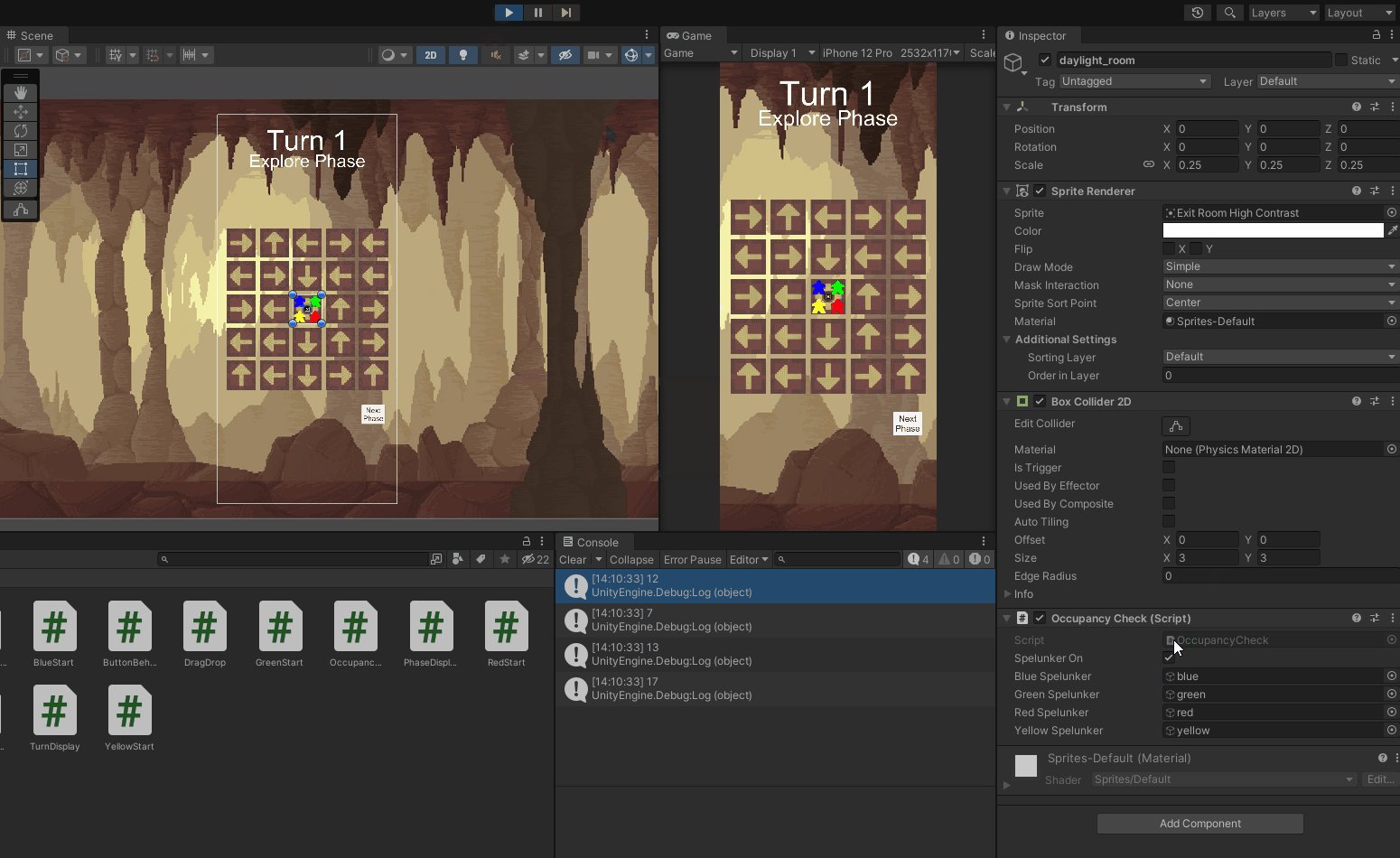
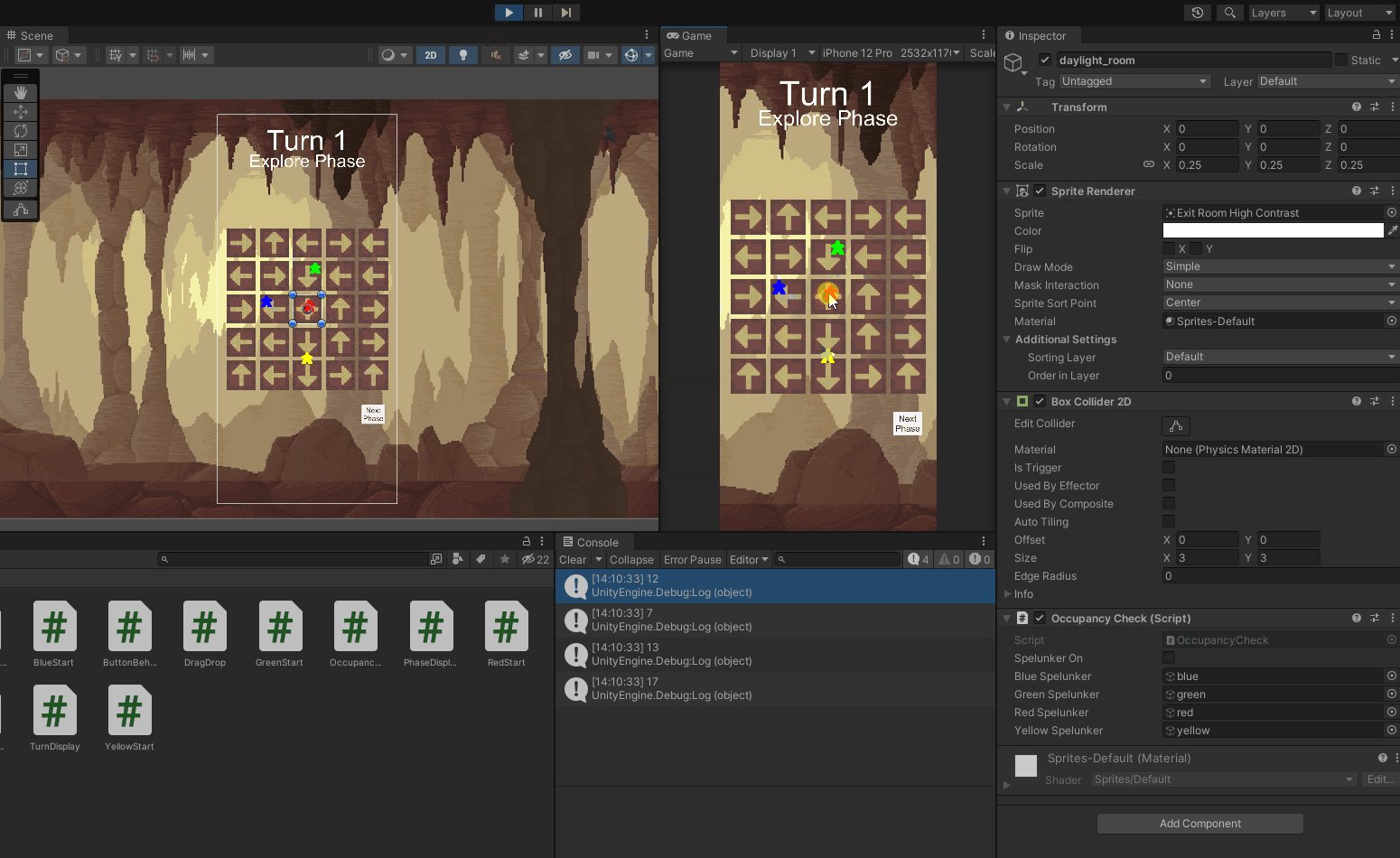
After following the tutorial, I was able to pick up a spelunker, and drag it around with absolutely no issues! However, the issue came with getting it to snap to an arrow upon dropping it. The method described in the tutorial (using OnDrop) didn’t work for me, and so I searched and searched. I ended up finding this tutorial showcasing another method of dragging + dropping + snapping, which showed a method where you iterate over a list of snappable points, and if the object you’re dragging is close enough to one of those points, it’ll snap to them. This made sense to me, but the code in the video didn’t. What I ended up doing was using OnPointerUp to execute this iterative search at the end of our click and drag. This worked like a charm! In order to make sure your spelunkers don’t overlap, I tossed in a switch case to offset them to their starting positions upon snapping to an arrow. Finally, I added an if statement which makes movement possible only during the explore phase.
(Resources used: 1, 2, 3, 4, 5, 6)
*Note: At some point, I’m going to make them snap back to the center/previous position if they aren’t close enough to snap to an arrow.
Code snippet for the snap-to-room behavior
Also went ahead and used this new code to update the arrow spinning script (below). Two lines instead of like 10 (in green)
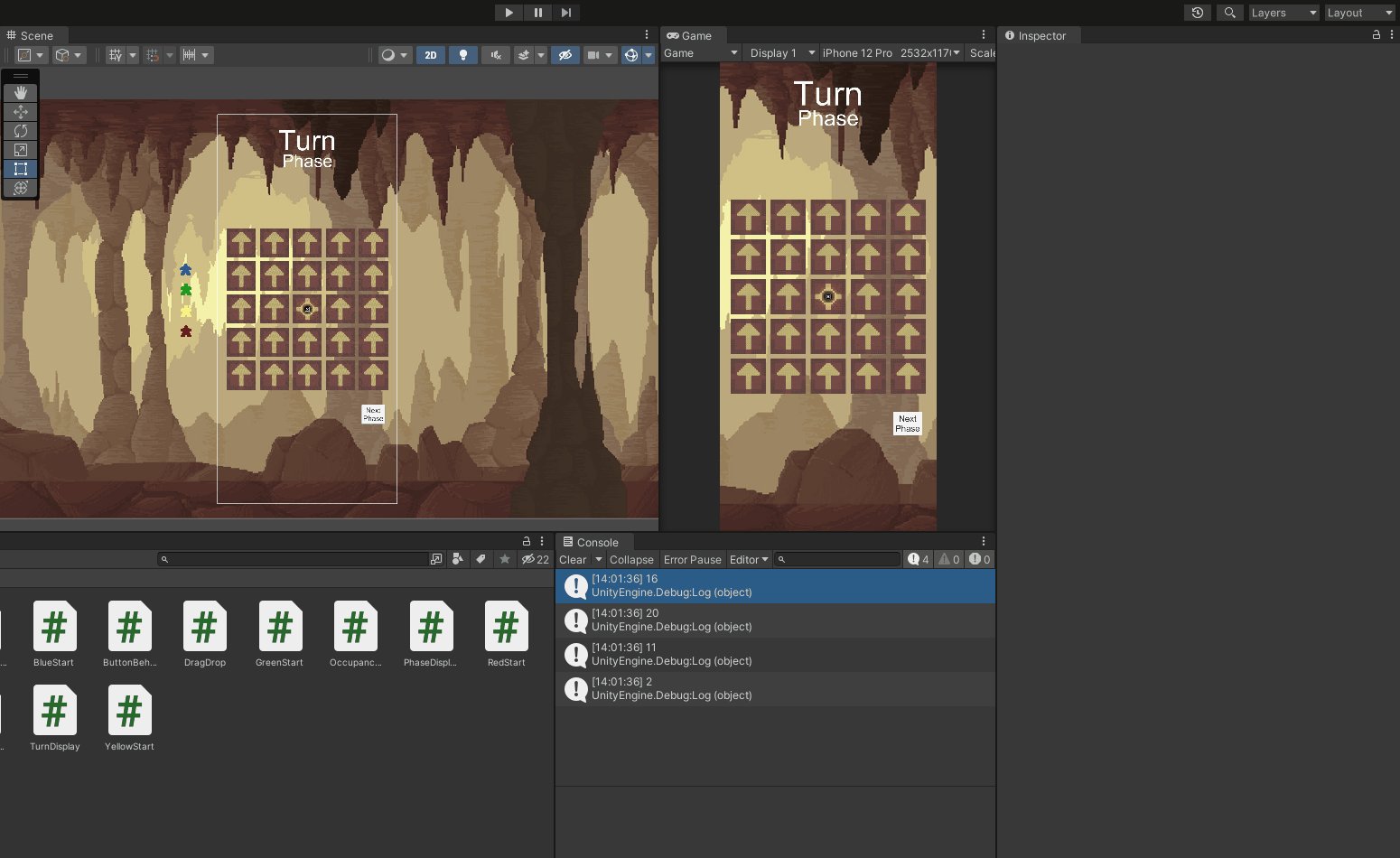
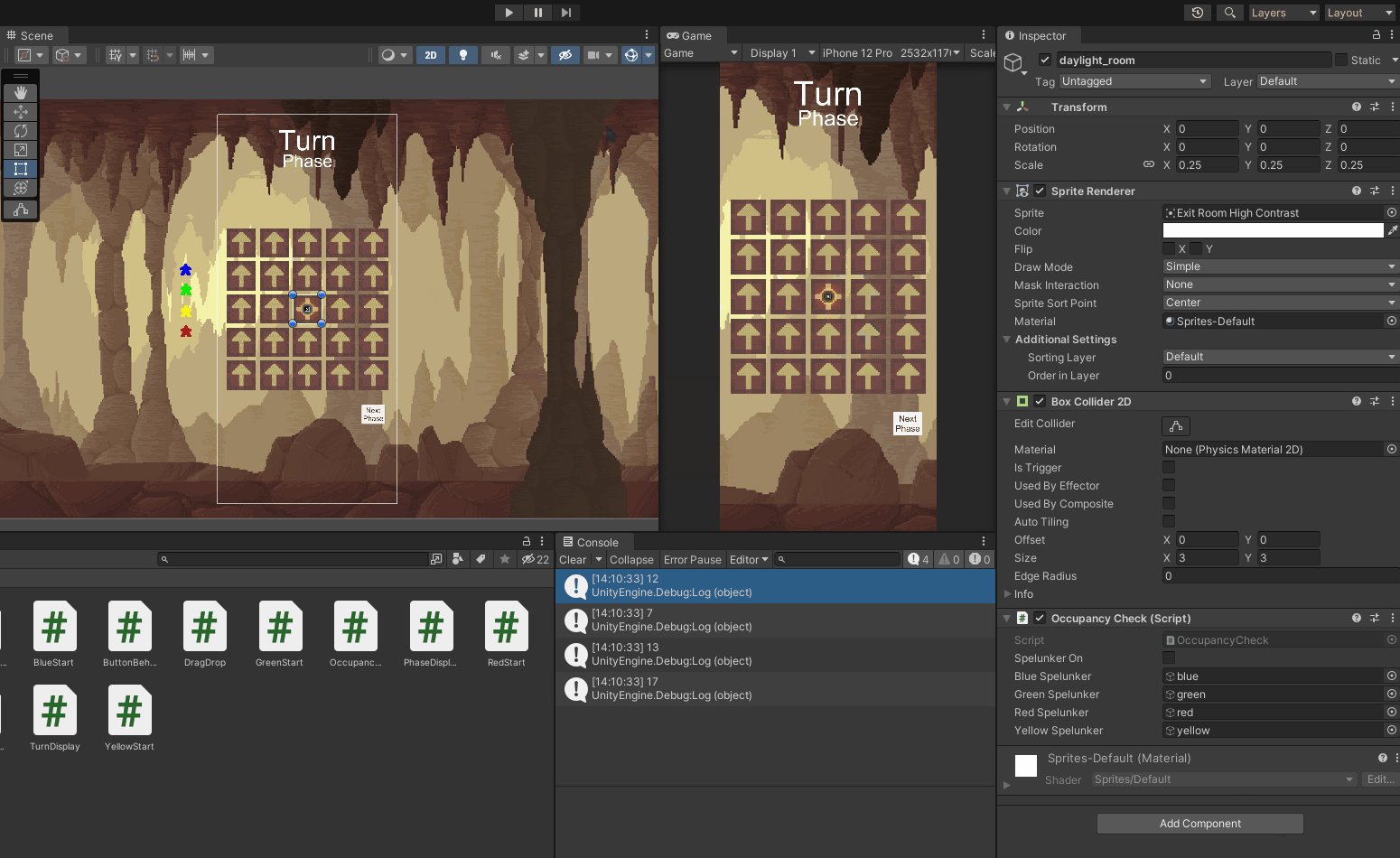
Next task was to create a boolean for each room which would switch to “true” if a spelunker was on top of it. At first I was going to change the boolean when the spelunker snaps to the room, but I couldn’t figure out how to change it back to “false” when the spelunker left the room. I tried to think of a way I could store the current room and previous room to kind of switch on and off as the spelunker moves around, but after messing with that for an hour, I realized I could instead just write a script and attach it to every room which checks on every frame if a spelunker is within some range from the center of that room. If any spelunker is within that range, that room is marked as having a spelunker!
One cool thing about implementing this feature is that it didn’t require me to look up any tutorials/explanations or external code!
Code snippet to check if a spelunker is in/on a room.
Up next is swapping the sprites on the rooms during the excavate phase to either reveal an arrow or treasure. (UI treasure count?)
Until next time - see ya!